# Demographics
# Introduction
# Launch the App
To launch the app, type the Demographics web app URL into the search bar.
# Dashboards
If the user launches the app from the Dashboards App the client that gets selected will be preset based on what client was picked in Dashboards or the user can have the button for Demographics in Dashboards be preset to always pick up the same client from the main Dashboards screen and not select a client from Dashboards.
# Login
Log in using the username, password and agency key given by the Admin.
# Select Dashboard
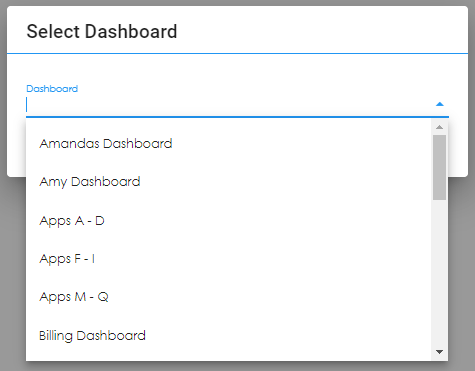
After logging in, the user will be prompted to select a dashboard.
Note
If the user launches the app from Dashboards, the user will not be prompted to log in again or select a dashboard since they already did that in Dashboards. But the user will not be able to switch between dashboards in the app.
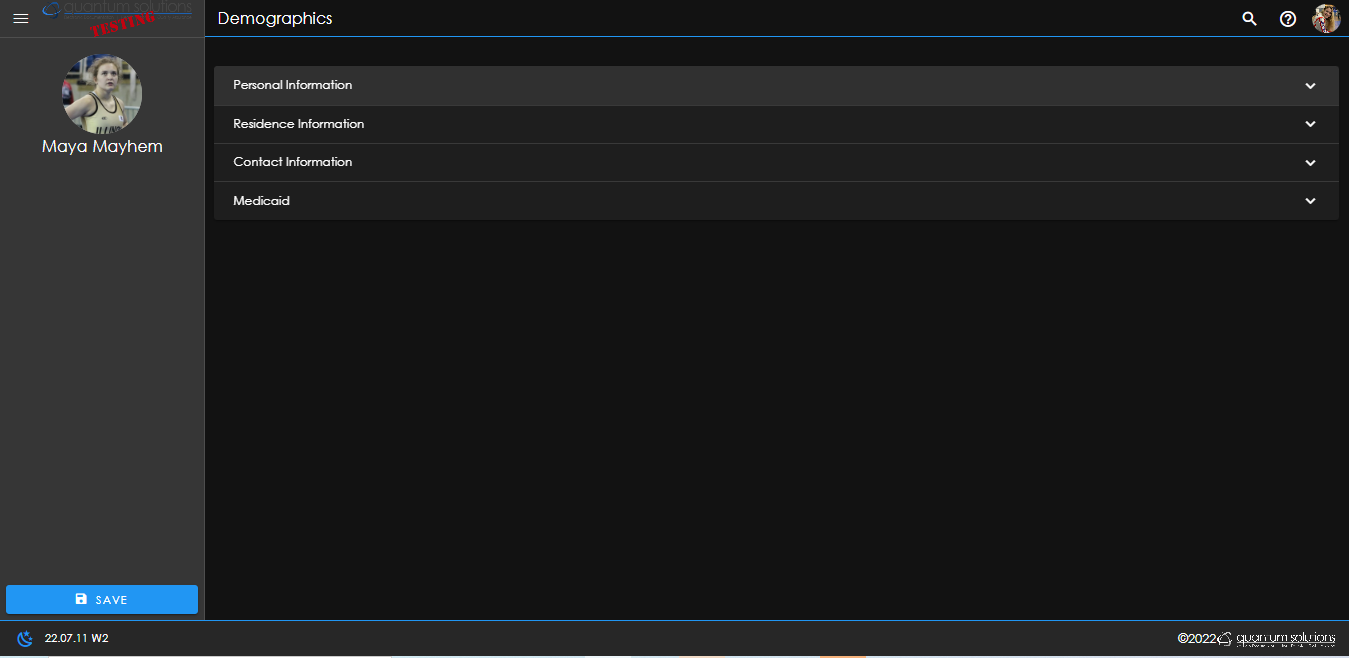
# Functions Bar
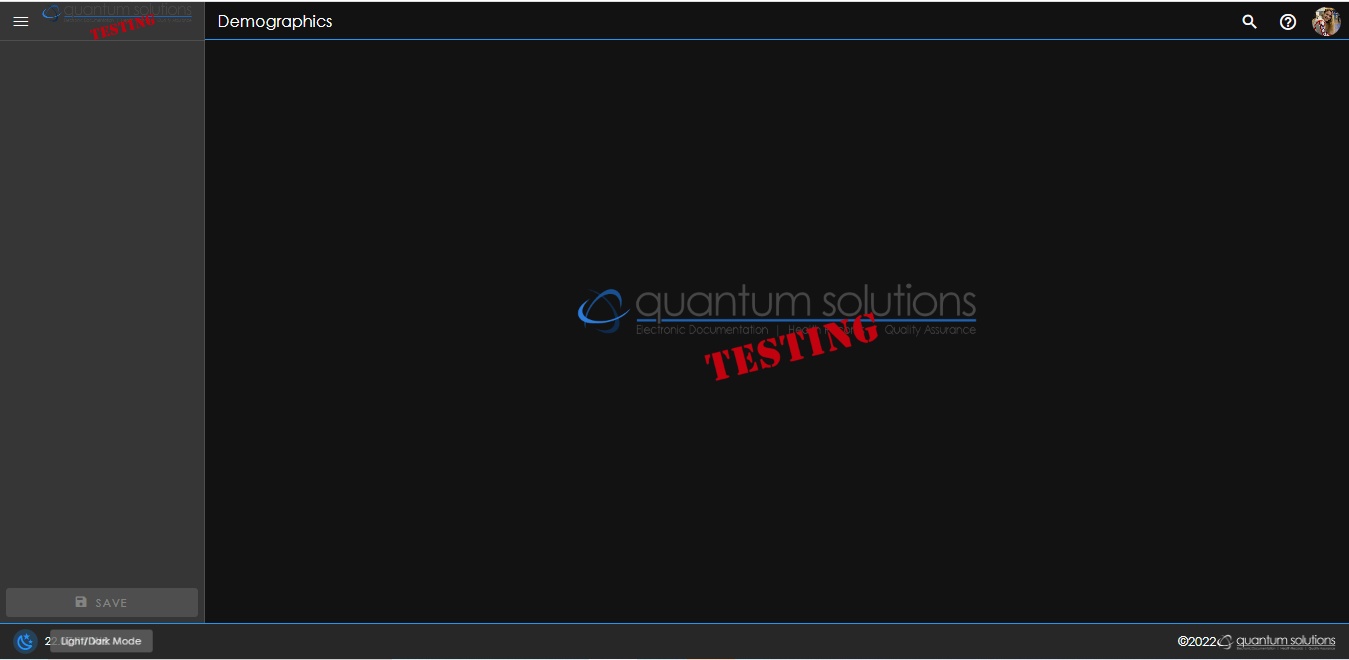
After picking a dashboard, the user will be taken to this main screen. Notice there is no Blue Circle Menu in this app, all the functions that would normally be in the Blue Circle Menu are in the top right corner of the screen except for the light/dark mode toggle which is in the bottom left corner.
These functions include the client search, the user guide button, and the profile of who is signed in.
# Profile
When the user clicks on the picture in the corner it opens this window which is where the user can logout of the app.
Note
When the user opened Demographics from Dashboards the logout button will be hidden.
# Search Clients
The user can search for clients by using the search bar. Begin typing the name of the client and it will bring up all possible matches for what was typed.
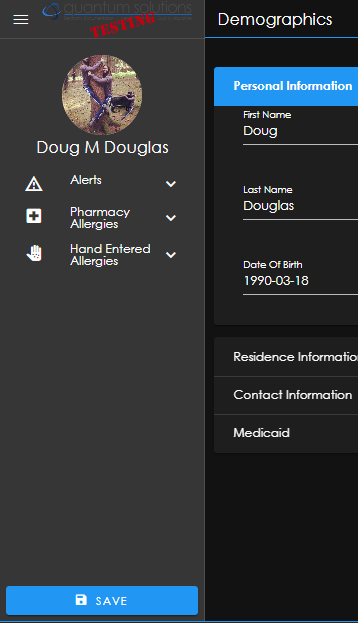
# Home Screen
Once the user has picked up a client, the main screen will change to look like a profile of the client. The side panel will show any allegories or important information that can be accessed easily. The drop downs in the middle of the screen show different information based on the drop down group they’re in.
This is what the side panel would look like for a client that has allergies or important information entered.
# Personal Information
The personal information tab has fields for the client’s name (s) and date of birth. The user can edit the information that has been entered by clicking on the field they wish to change and being typing.
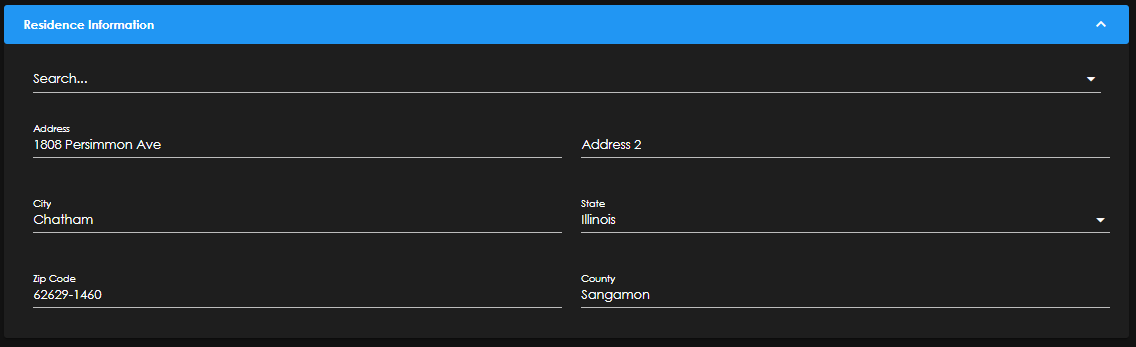
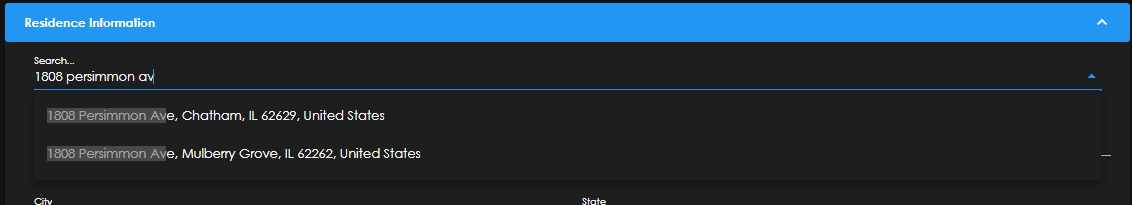
# Residential Information
Residential Information has the clients mailing address.
The user can use the search bar to search for the address and click the one that matches out of the list of possible matches, and it will auto fill all of the fields.
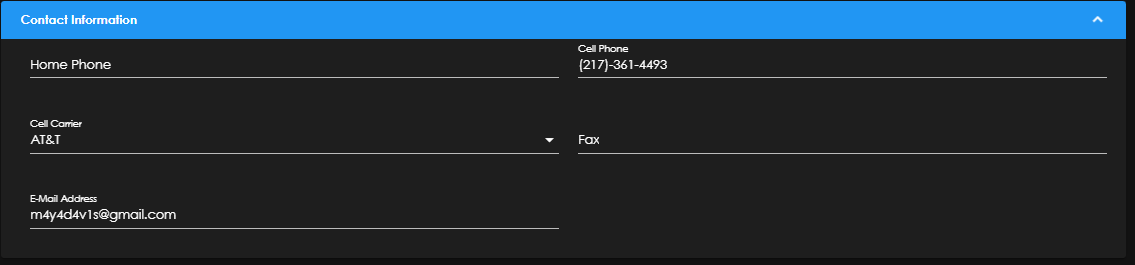
# Contact Information
Contact Information has places to put the client’s home and cell phone numbers, their cell phone provider, their fax number if they have one, and their email.
# Medicaid
This is where the clients Medicaid Information will go.
# Light/Dark Mode
This is the toggle to switch between light and dark mode.
# Change Log
Version 24.12.18 W
Version 24.11.05 W
Version 24.05.22 W
Version 24.05.20 W3
Version 24.04.23 W2 \