# Event Note
# Introduction
The Event Note app provides access to documentation through a convenient and user-friendly interface. It is designed to provide easy access to the documentation system and is available on a wide range of devices.
The Event Note button can be deployed in several methods. The Quantum Support team will help you implement the best option.
# Launch the App
To launch the app, type the Event Note web app URL into the search bar.
If the user launches the app from their Dashboard the client that gets selected will be preset based on what client was picked in Dashboards.
# Login

Log in using the username, password and agency key given by the Admin.
# Select a Dashboard

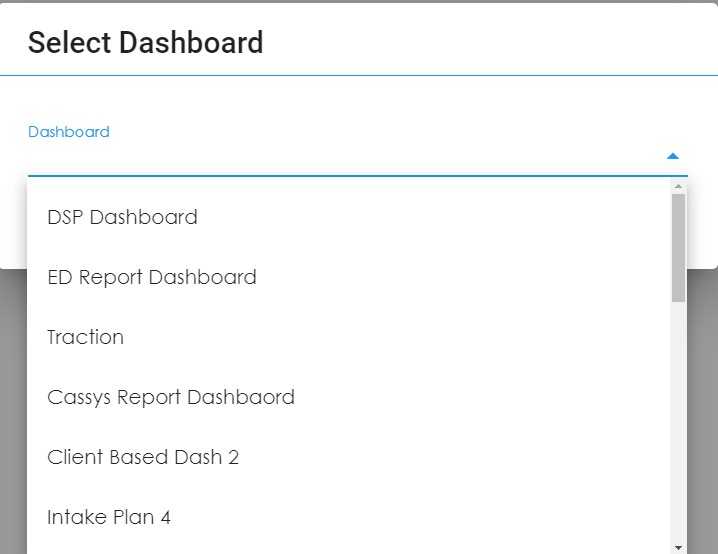
After logging in, the user will be prompted to select a dashboard.
TIP
If the user launches the application from Dashboards, the user will not be prompted to log in again or select a dashboard.
# Home Screen

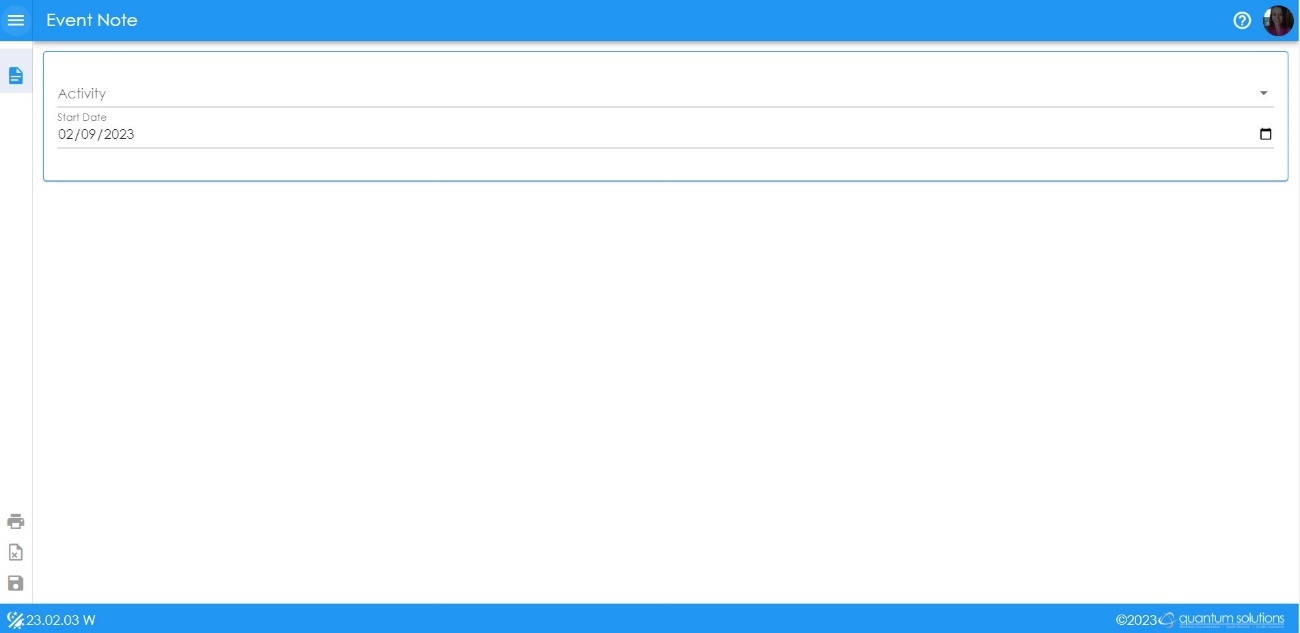
After picking a dashboard, the user will be taken to this home screen. Notice there is a side panel menu to the left of the activity selector. The user can see all forms attached to the event note. Additional icons in the lower left-hand corner allow the user to finish the note or finish later, send delete requests or print the note.
The functions with the header panel include the user guide button and the profile of who is signed in. Light/Dark Mode toggle is connected in the lower left-hand corner of the footer panel.
# User Guide

This is how the user can access the User Guide through Event Note.
# Profile


When the user clicks on the picture in the corner it opens this window which is where the user can log out of the app.
TIP
When the user opened Event Note from Dashboards the Switch Dashboards button will be hidden.
# Light/Dark Mode

This function will toggle between light and dark mode.
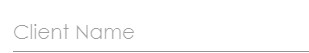
# Search Clients


The user can search for clients by clicking on Client Name. Begin typing the name of the client and it will bring up all possible matches for what was typed. If the user starts the Event note from the dashboard the client will be picked up from there and transferred over.
# Additional Functions
# Note

The user can complete the start and end date of shift as well as start and end time. Based on agency settings there will be additional questions at the bottom.
# Goals and Objectives

The user can complete goal documentation for that client. The user will be able to view a description of the goal with a synopsis included.
# Q and A Form

The user can complete a required checklist. The user will either make a choice or write a narrative. Some questions will be marked as required and this is stated in bold.
When the user starts a new series of questions, they will see the message ‘Section Started’ immediately above the section header.
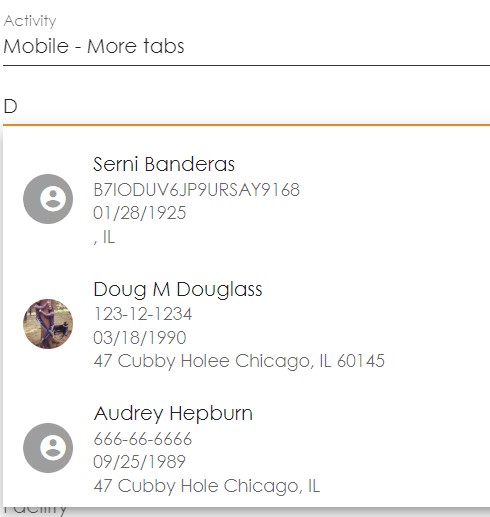
# Signatures

The user can sign their documentation upon completion, and this is customized to agency settings.
# How to Clear a Signature in the web
1. Resetting signatures in web is much easier than in prior versions. In web you are able to clear a single signature without having to reset all and predefined signature lines are automatically recreated. This feature is still only available to the SYSADMIN profile.
2. Navigate to a signature section of the document you need to correct.

3. Click on the eye on the signature you would like to reset. The Eye icon indicates that the signature has been signed.

4. Click the restore signature icon.

5. Click "Submit"

6. Make sure to save the document.

7. Staff can now go in and sign in the note as needed.
# Attach Document

The user can attach additional records or images to their event note.
# Print Report

The blue printer icon will populate an IQ Report version of the note with the option to print.
# Exit

The orange page marked with an X allows the user to finish later or send in a delete request. Cancel will bring the user to the previous screen.
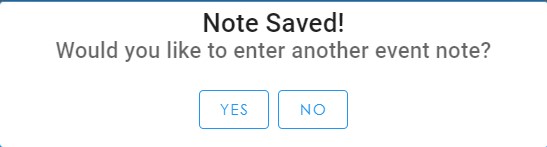
# Finish

The blue Finish icon is how the user will save their documentation after all required questions are completed. The user will see a note saved message and be prompted to start another note. If they click on No, they will be directed to close the tab on the following screen.


#
Last Updated: 8/8/23
# Change Log
Version 25.03.19 W
Version 25.03.03 W2
Version 25.02.27 W
Version 25.02.26 W3
Version 25.01.30 W
Version 25.01.20 W
Version 25.01.14 W
Version 25.01.02 W
Version 24.11.06 W
Version 24.10.25 W
Version 24.10.04 W
Version 24.10.03 W
Version 24.10.02 W
Version 24.10.01 W
Version 24.09.25 W
Version 24.07.18 W
Version 24.06.28 W
Version 24.06.18 W
Version 24.05.28 W
Version 24.05.22 W
Version 24.05.14 W
Version 24.04.17 W \